分支自动提交
提示
项目构建就不在这里赘述了
目录结构
├─ docs
│ ├─ .vuepress
│ │ └─ config.js
│ └─ README.md
├─ .gitignore
├─ git-commit.js // 新增脚本文件
└─ package.json
1. 设置项目打包参数
在项目中config.js/config.ts设置属性:
//docs/.vuepress/config.js
export default ({
// 描述
description: 'vuepress-lingdu-v2',
// 项目打包目的地
dest: './dist',
// 项目访问路径前缀
base: '/vuepress-lingdu-v2/',
// 。。。
})
//docs/.vuepress/config.ts
export default ({
// 描述
description: 'vuepress-lingdu-v2',
// 项目打包目的地
dest: './dist',
// 项目访问路径前缀
base: '/vuepress-lingdu-v2/',
// 。。。
})
2. 添加自动提交脚本
在package.json同级目录下创建git-commit.js
git-commit.js代码
// git-commit.js
// 更新代码到远程仓库
const {spawn} = require("child_process");
// 提交代码描述说明
const commitMessage = '更新';
// 远程仓库名称
const repoName = 'origin';
// 远程仓库地址
const repo = 'https://github.com/lingdu990130556/vuepress-lingdu-v2.git'
// 分支名称 放在GitHub上的话可以与主分支区别开就能开启静态页面功能了
const branch = 'main';
// 启动方法
const c=cmd();
/**
* 执行cmd命令
*/
function cmd(opts) {
opts = { stdio: `inherit`}
opts.shell = opts.shell || process.platform === 'win32'
const path = require('path');
// 更改当前工作目录到 dist
process.chdir(path.join(__dirname, 'dist'));// 注意要cd到要提交的代码文件夹下或者把此脚本放在要提交的代码的文件夹下!!!!!!!!!!!!!!!!!!!!!!!!!!
console.log("正在初始化 Git 仓库。。。")
let s=spawn('git',['init'],opts);// 初始化
s.on('close', (code) => {
console.log("正在将文件添加到暂存区。。。")
s=spawn('git',['add . '],opts);// 添加文件
s.on('close', (code) => {
console.log("正在提交代码并添加提交信息。。。")
s=spawn('git',['commit','-m',commitMessage],opts);// 提交到本地
s.on('close', (code) => {
console.log("正在创建一个新分支:"+branch)
s=spawn('git',['branch','-M',branch],opts);// 创建分支
s.on('close', (code) => {
console.log("正在添加远程仓库地址:"+repo)
s=spawn('git',['remote', 'add', repoName, repo],opts);// 添加远程仓库
s.on('close', (code) => {
console.log("正在推送代码到远程仓库。。。。")
let p=myspawn('git',['push', '-f', repoName, branch],opts);// 提交到远程仓库
p.then(r=>{
console.log("执行结束")
})
});
});
});
});
});
return '〇°';
}
/**
* 以 Promise 方式运行 spawn
* @param {*} cmd 主程序
* @param {*} args 程序参数数组
* @param {*} opts spawn 选项
*/
function myspawn (cmd, args, opts) {
return new Promise((resolve, reject) => {
const child = spawn(cmd, args, opts)
let stdout = ''
let stderr = ''
child.stdout && child.stdout.on('data', d => { stdout += d; console.log(`stdout`, stdout) })
child.stderr && child.stderr.on('data', d => { stderr += d; console.log(`stderr`, stderr) })
child.on('error', reject)
child.on('close', code => {
resolve({code, stdout, stderr})
})
})
}
// 更新代码到远程仓库
// 注意此脚本会将dist复制覆盖到distmain文件夹,主分支的.gitignore文件中应该要排除distmain文件夹
const {spawn} = require("child_process");
const fs = require('fs-extra');
// 提交代码描述说明
const commitMessage = '更新';
// 远程仓库名称
const repoName = 'origin';
// 远程仓库地址
const repo = 'https://github.com/lingdu990130556/vuepress-lingdu-v2.git'
// 分支名称 放在GitHub上的话可以与主分支区别开就能开启静态页面功能了
const branch = 'main';
// 启动方法
const c=cmd();
/**
* 执行cmd命令
*/
function cmd(opts) {
opts = { stdio: `inherit`}
opts.shell = opts.shell || process.platform === 'win32'
const path = require('path');
console.log("正在复制替换 dist 文件夹到 distmain 文件夹...");
fs.copySync('./dist', './distmain', { overwrite: true });
console.log("正在切换到 distmain 文件夹...");
process.chdir(path.join(__dirname, 'distmain'));
// 检查是否已初始化Git仓库
const isGitInitialized = fs.existsSync('./.git');
if (!isGitInitialized) {
console.log("正在初始化 Git 仓库...");
let s = spawn('git', ['init'],opts);
s.on('close', (code) => {
console.log("Git 仓库初始化完成");
addAndCommit();
});
} else {
addAndCommit();
}
function addAndCommit() {
console.log("正在将文件添加到暂存区...");
let s = spawn('git', ['add . '], opts);
s.on('close', (code) => {
console.log("文件添加到暂存区完成");
commitChanges();
});
}
function commitChanges() {
console.log("正在提交代码并添加提交信息...");
let s = spawn('git', ['commit', '-m', commitMessage],opts);
s.on('close', (code) => {
console.log("代码提交完成");
createBranch();
});
}
function createBranch() {
console.log("正在创建一个新分支:" + branch);
let s = spawn('git', ['branch', '-M', branch],opts);
s.on('close', (code) => {
console.log("分支创建完成");
addRemoteRepository();
});
}
function addRemoteRepository() {
console.log("正在添加远程仓库地址:" + repo);
let s = spawn('git', ['remote', 'add', repoName, repo],opts);
s.on('close', (code) => {
console.log("远程仓库地址添加完成");
pushChanges();
});
}
function pushChanges() {
console.log("正在推送代码到远程仓库...");
let p = myspawn('git', ['push', '-f', repoName, branch], opts, (stdout, stderr) => {
console.log("正在推送代码到远程仓库...");
console.log("stdout:", stdout);
console.log("stderr:", stderr);
});
p.then(r => {
console.log("代码推送完成");
console.log("执行结束");
});
}
return '〇°';
}
/**
* 以 Promise 方式运行 spawn
* @param {*} cmd 主程序
* @param {*} args 程序参数数组
* @param {*} opts spawn 选项
* @param {*} progressCallback 进度回调函数
*/
function myspawn(cmd, args, opts, progressCallback) {
return new Promise((resolve, reject) => {
const child = spawn(cmd, args, opts);
let stdout = '';
let stderr = '';
child.stdout && child.stdout.on('data', data => {
stdout += data;
progressCallback(stdout, stderr);
});
child.stderr && child.stderr.on('data', data => {
stderr += data;
progressCallback(stdout, stderr);
});
child.on('error', reject);
child.on('close', code => {
resolve({ code, stdout, stderr });
});
});
}
提示
// 提交代码描述说明
const commitMessage = '更新' ;
// 远程仓库名称
const repoName = 'origin' ;
// 远程仓库地址
const repo = 'https://github.com/lingdu990130556/vuepress-lingdu-v2.git'
// 分支名称 放在GitHub上的话可以与主分支区别开就能开启静态页面功能了
const branch = 'main';
仓库结构:
├─ master // 默认分支/主分支(存放代码)
│ ├─ dist
│ ├─ docs
│ ├─ .gitignore
│ ├─ git-commit.js
│ └─ package.json
└─ main // 新建分支(存放打包后的静态页面代码)
├─ assets
├─ bookmark
├─ docs
├─ img
├─ js
├─ plugin
├─ 404.html
└─ index.html
上面参数中深色部分为你自己的参数项,根据你自己实际情况变更
3. 变更打包命令
在package.json中更改:
{
"scripts": {
"docs:build": "vuepress build docs"
}
}
更改为:
{
"scripts": {
"docs:build": "vuepress build docs && node git-commit.js"
}
}
提示
有时候国内访问GitHub会超时导致提交代码失败。
如:
fatal: unable to access 'https://github.com/lingdu990130556/vuepress-lingdu-v2.git/': Recv failure: Connection was reset
或
fatal: unable to access 'https://github.com/lingdu990130556/vuepress-lingdu-v2.git/': Failed to connect to github.com port 443 after 21108 ms: Couldn't connect to server
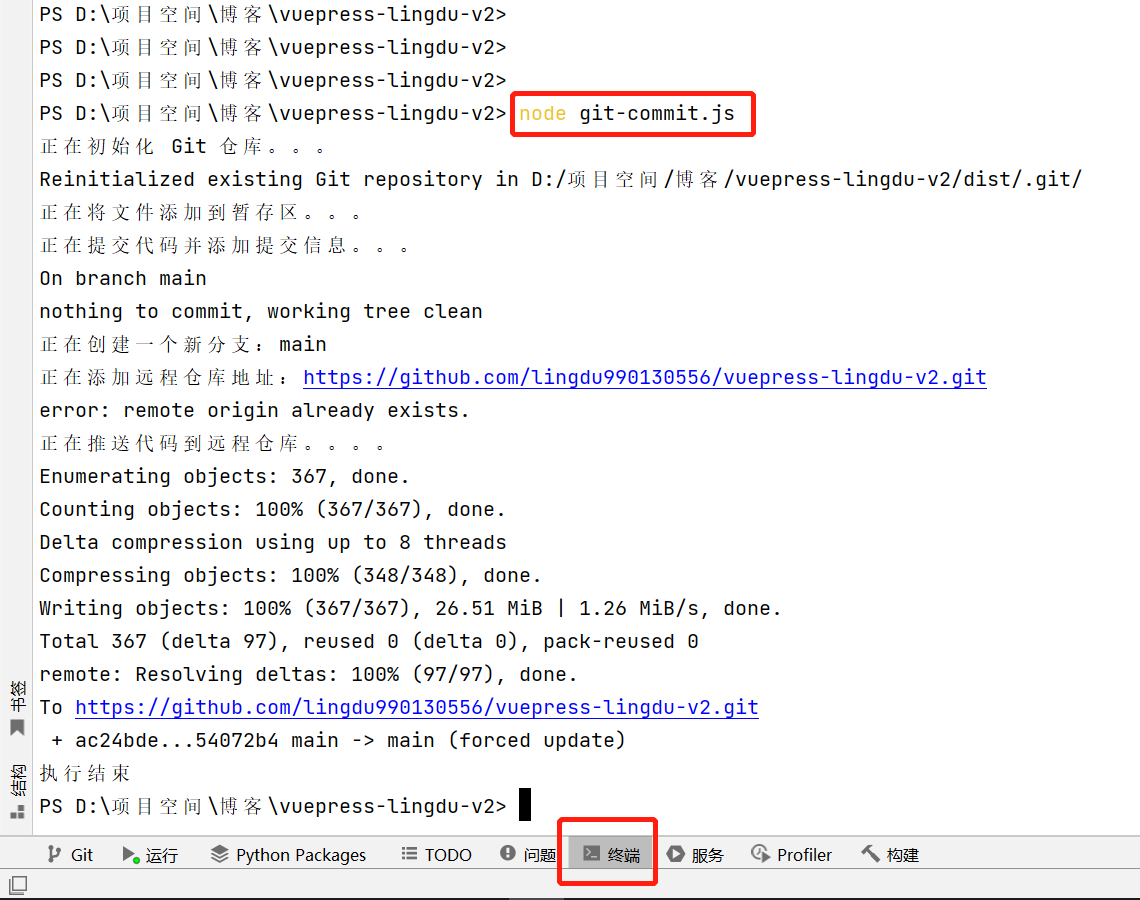
这时候可以在控制台单独执行node git-commit.js命令提交代码: 
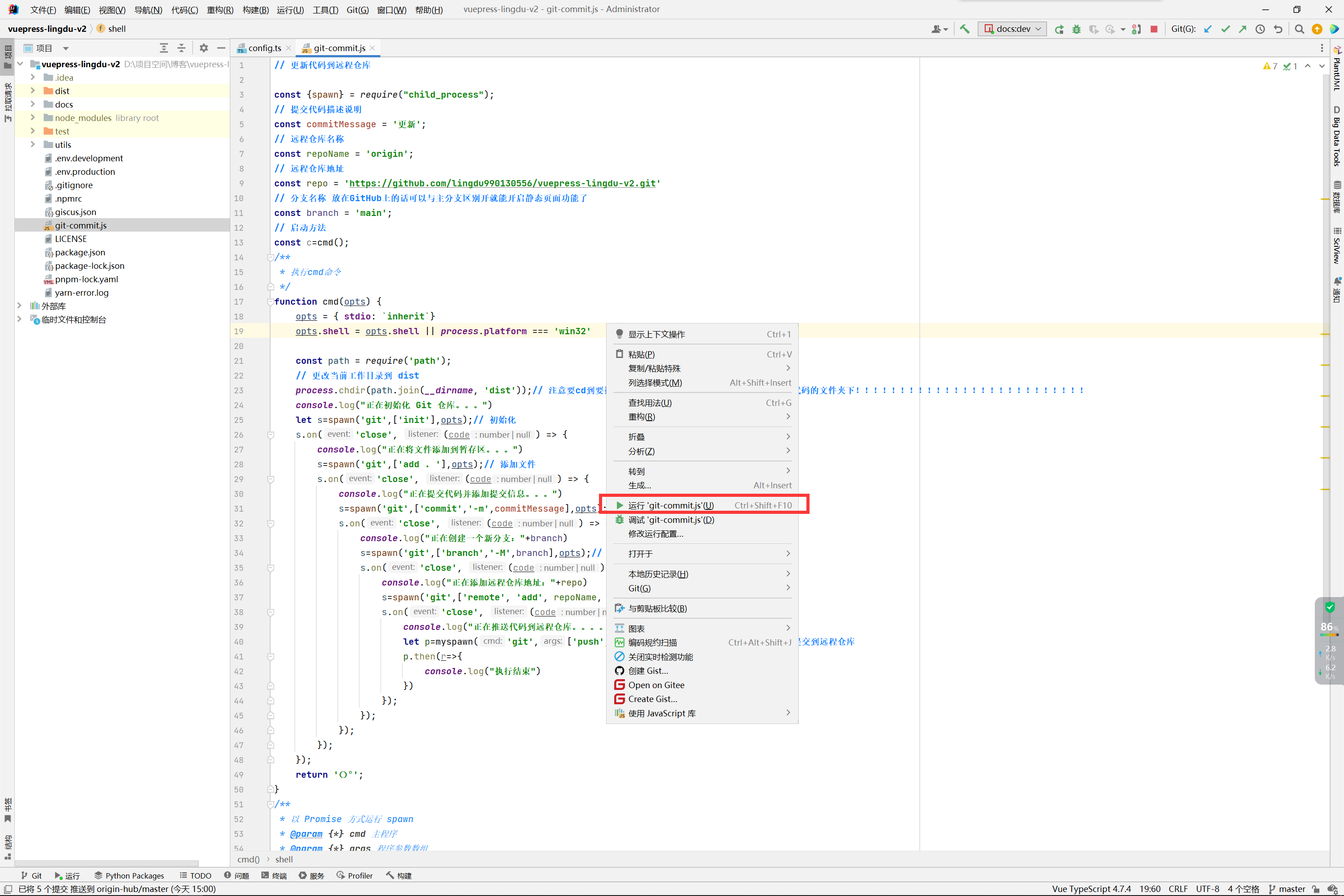
或者直接在git-commit.js中右击,然后点击运行
如果实在是嫌网络不给力可以提交到Gitee, 然后开通仓库镜像管理功能
仓库镜像管理功能用于配置和管理仓库镜像;配置仓库镜像可以实现不同平台之间仓库分支、标签和提交信息的自动同步。
配置仓库镜像可以帮助你管理 GitHub 的仓库,减少维护不同平台仓库的时间成本。
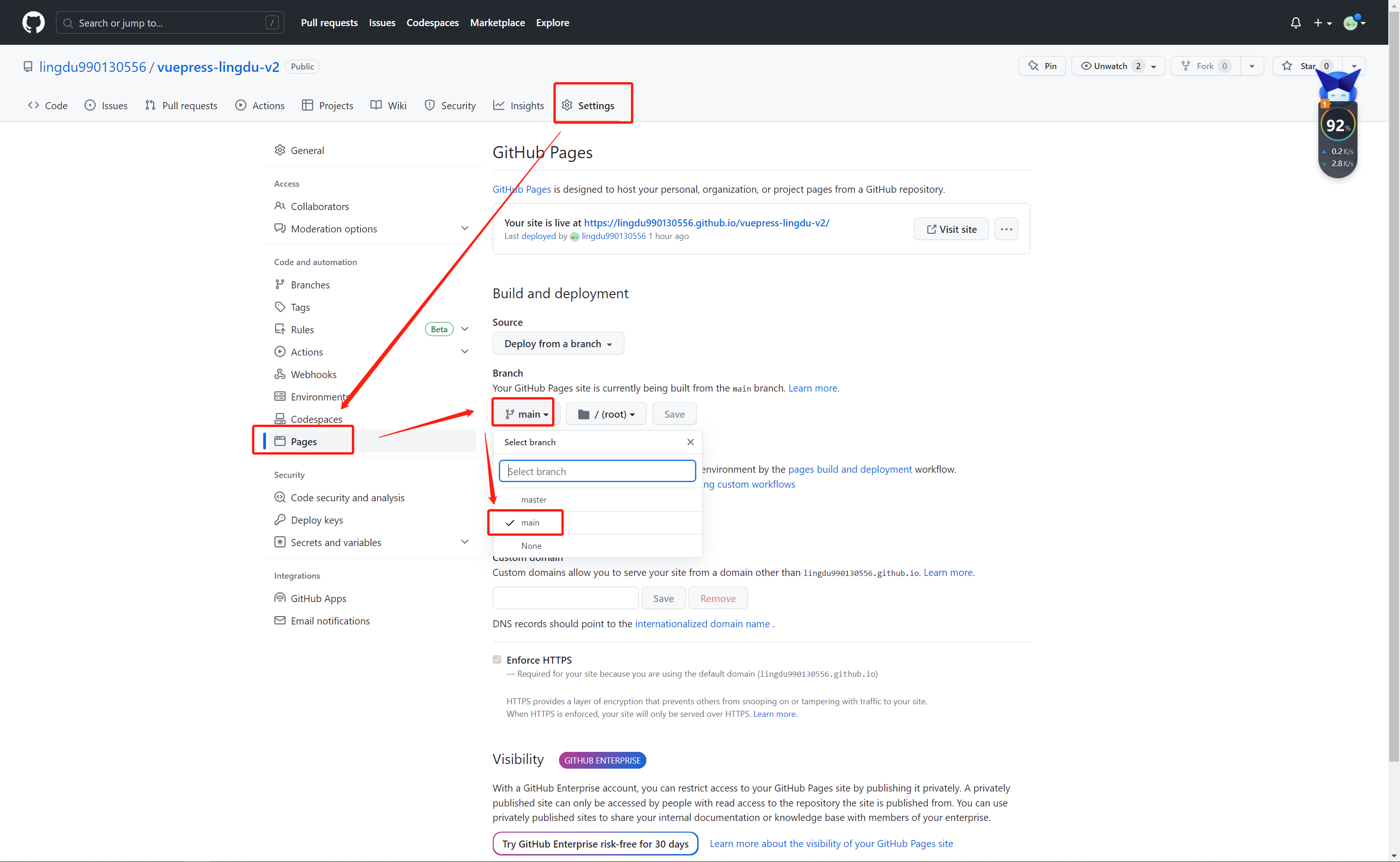
4. GitHub开启Pages
 main分支中文件就是项目打包后dist中的文件
main分支中文件就是项目打包后dist中的文件 
至此,你的vuepress项目就能在GitHub上访问了。且每次本地打包的时候就会自动提交到GitHub分支上

